Shopbop Navigation
UX Lead / Shopbop / 2017
Visit shopbop.com to see it live!
Overview
Customer Challenge: Help me find what I’m looking for, based on how I shop.
Design solution: Offer thematic shopping opportunities, in addition to traditional categories.
Results: Biggest revenue-producing feature in 2017 (+1M)
The Design Process
Generative UX Research - Conducted by UX Researcher
Analytics Analysis - Collaboration with UX Researcher
Stakeholder Interviews - Led by me
Usability & Competitive Research - Led by me
Sketching / Wireframing - Led by me
Visual Design - Created by Visual Designer
Usability Research - Conducted by UX Researcher with HTML prototype created by front-end developer
Design Revisions - Led by me
Final product
Generative UX Research
A UX Researcher conducted exploratory research to see how customers shopped and to learn more about their needs. Key takeaways:
Customers needed a way to shop for occasions to help guide them to the right fashion choice.
Some customers wanted to shop by trends.
Customers wanted quick ways to find Top Sellers and Editor's Picks to filter out an overwhelming amount of content.
Customers were hesitant to use search, fearing they would miss something that they would find by using the navigation.
Video still of a customer shopping
Analytics Analysis
Several navigation items, like "Boutiques" were underperforming in the primary navigation. Others, like My Hearts, were performing well for this location. This analytics data helped inform reorganization for some items in the existing navigation. Conducted with the help of a UX Researcher.
Stakeholder Interviews
SEO, International Marketing, Merchandising, and Customer Service teams were consulted with to better understand their team's needs, as well as to gather business and customer insights.
Competitive Research
The top 10 competitors were evaluated, as well as notable examples in eCommerce.
View full report.
Usability Research
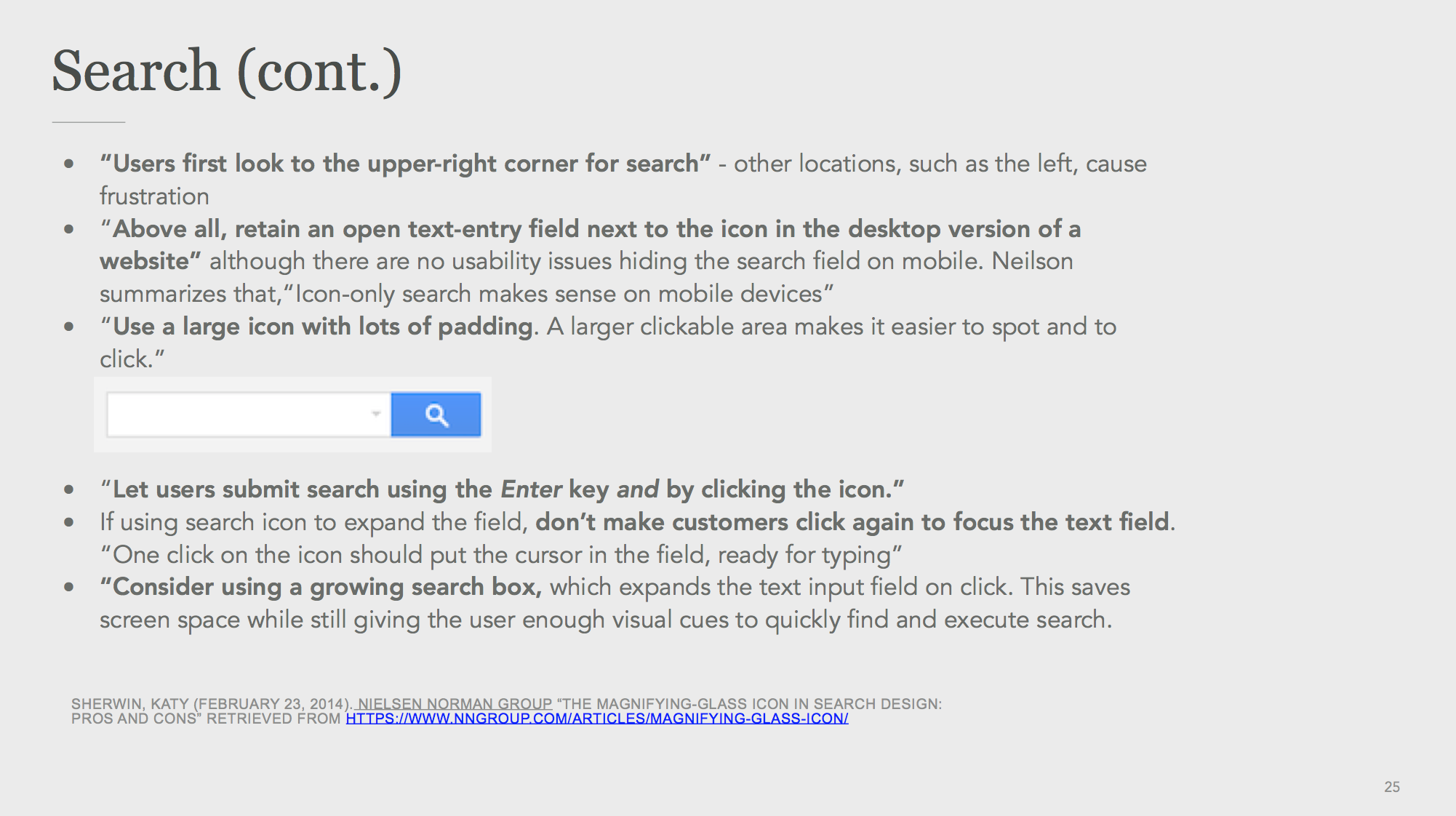
Best practices for information architecture and navigation were summarized.
View full report
Sketching
Brainstorms and sketching sessions were held with interdisciplinary teams.
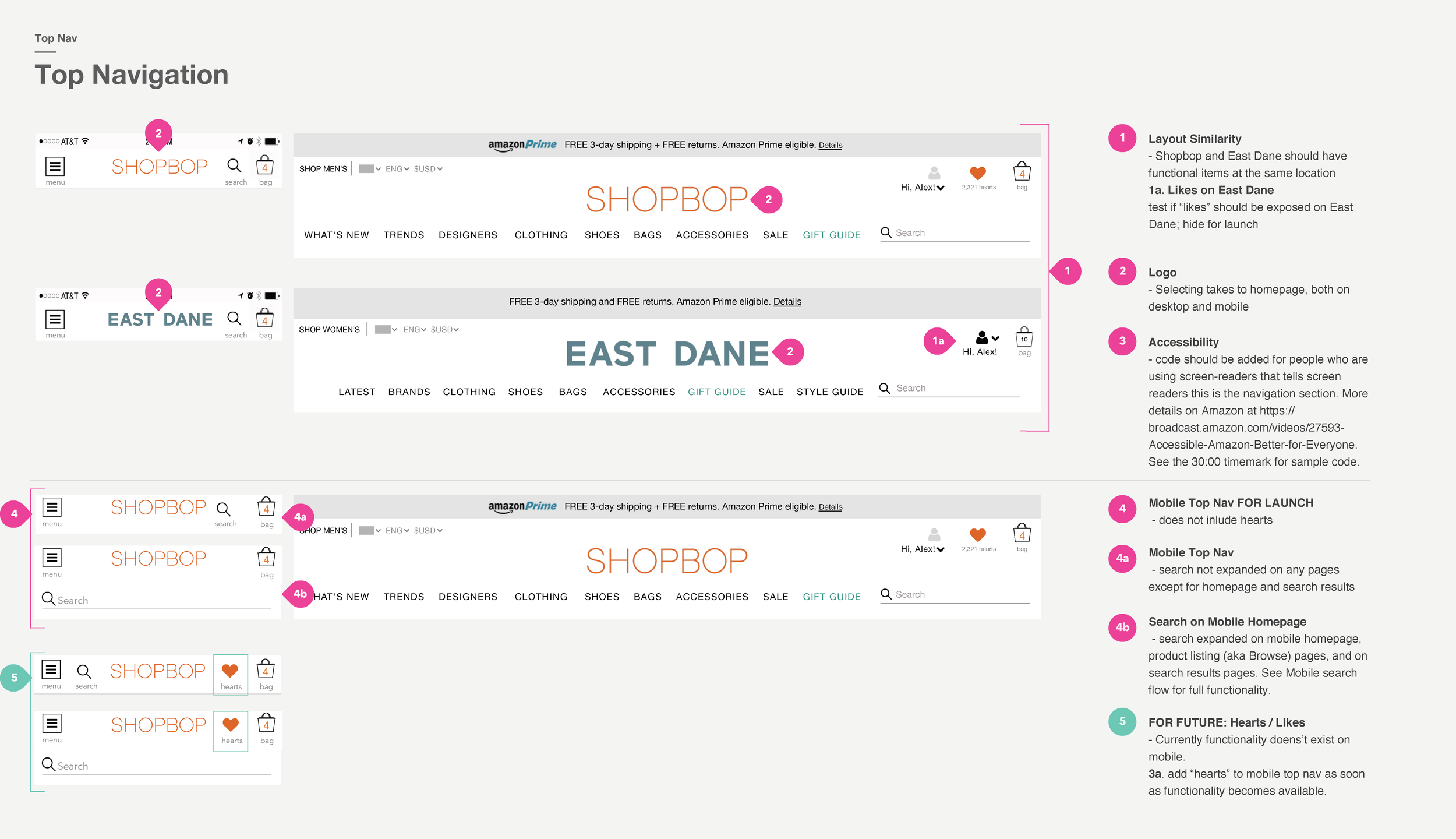
Wireframing
Flows, navigation explorations, and eventually technical documents were created.
Usability Research
An HTML prototype was created by front-end developer based on the UX designs. A UX Researcher conducted the usability research with existing customers.
Sample page from the UX Research Report
UX Revisions + Technical Specs
Revisions made based on the customer research findings. Technical documentation was then provided along with Tech reviews.
View full wireframes
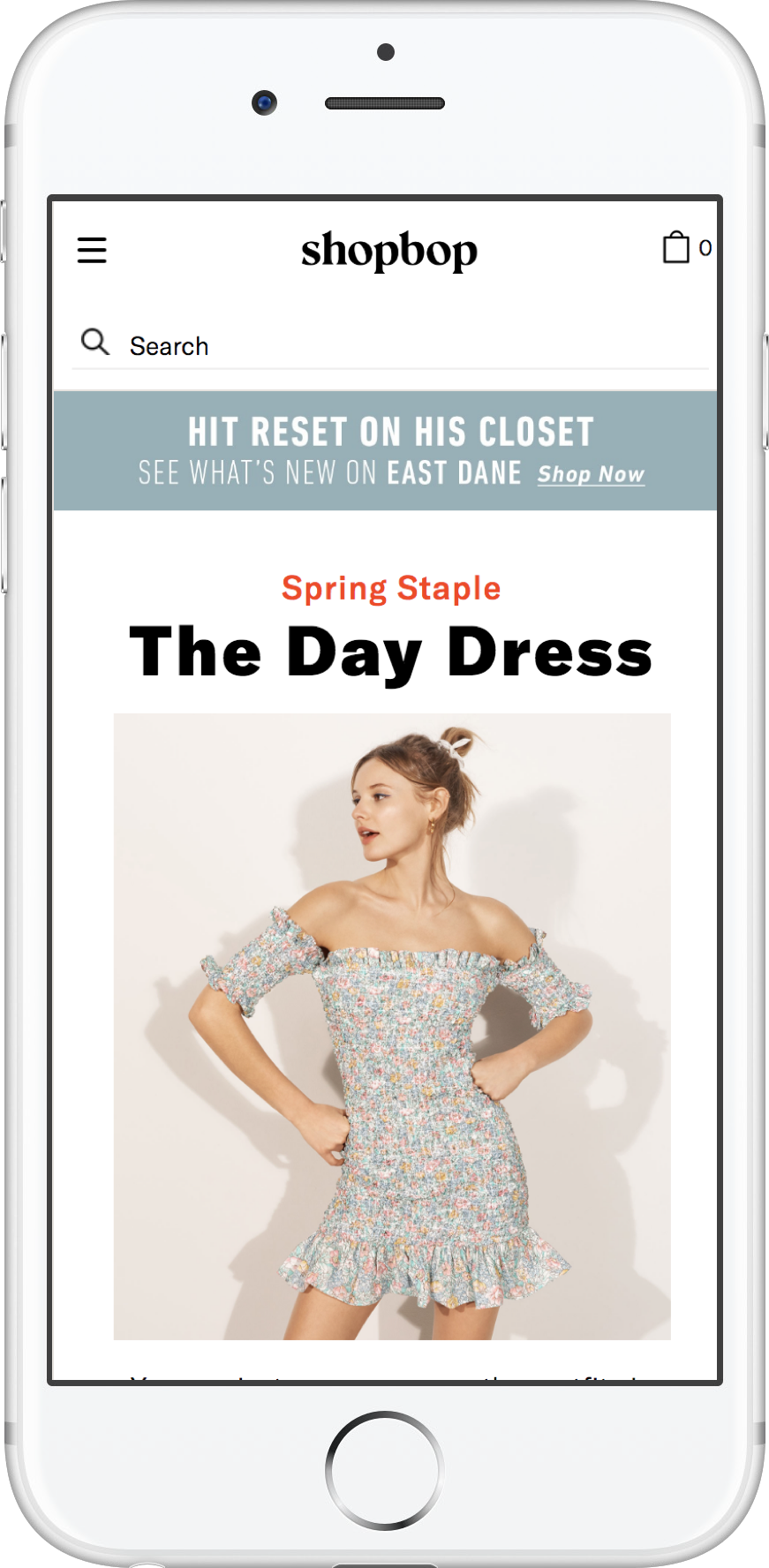
Visual Design + Implementation!
Visual Designer defined final look and feel